지난 포스팅에 이어 워드프레스 플러그인을 더 소개한다. 가능하면 최소한으로 가볍게, 돈을 들이지 않고 무료로 사용하는 방향으로 설치, 운용하자. 그렇게 하다보면 언젠가 유료에 대한 필요성을 느끼게 된다면 그때 유료를 이용하도록 해도 된다. 굵직한 것들만 소개할 것이니 소소한 플러그인은 직접 깔아보고 써보고 골라보도록 하자. 예를 들면 외부 폰트를 사용하는 플러그인, 표 만드는 플러그인, 외부 등 눈에 띄는 것은 설치해보자. 마음에 들지 않으면 비활성화 – 삭제로 삭제를 하거나 전부 다 지우고 새로 워드프레스를 설치해봐도 좋다. 다만 워드프레스를 삭제하는 경우에는 글도 삭제될 수 있으니 지난 포스팅에 배웠던 ‘내보내기’ 기능으로 PC로 글들을 다운 받아두고 워드프레스를 설치한 후 ‘가져오기’ 기능으로 글을 불러올 수 있다.
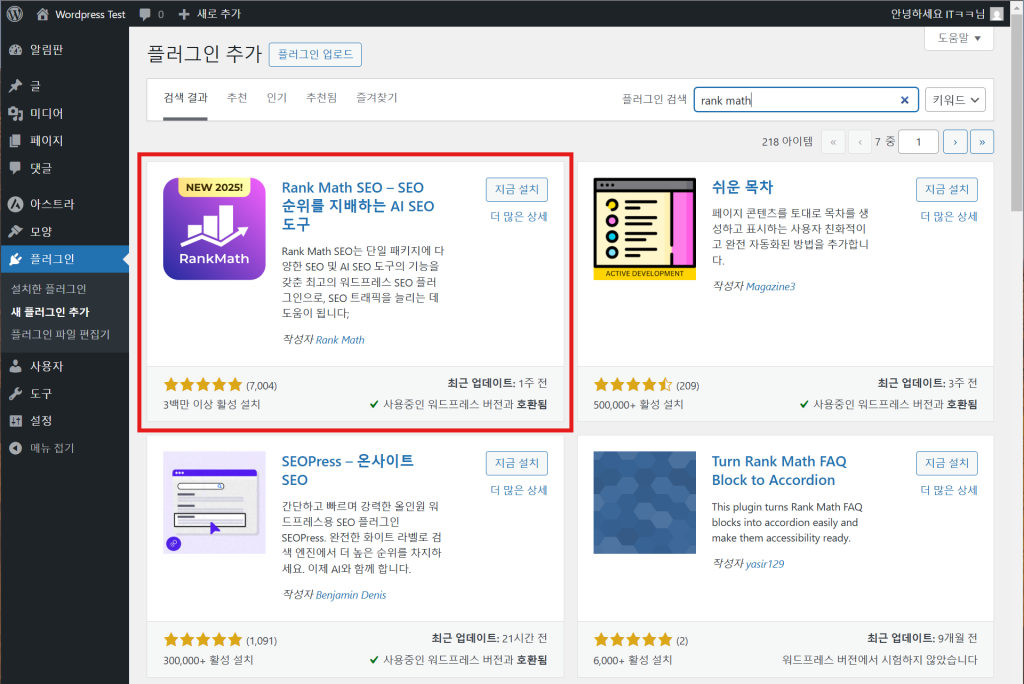
1. 워드프레스 플러그인 Rank Math SEO
SEO(Search Engine Optimization)는 말그대로 검색했을 때 검색이 잘 되도록 최적화하여 글을 쓸 수 있게 안내하는 플러그인이다. 자신의 글이 지인 이외에 포털 등에서 검색했을 때 높은 순위로 검색되고 싶다면 이 플러그인이 안내하는 대로 글을 쓰면 된다. 다만 검색을 하는 우선 순위를 검색엔진이 하기 때문에 안내하는 대로 글을 쓰면 딱딱한 형식의 획일화 되는 글을 쓰게 되는 단점이 있다. 문학적인 글을 원한다면 이 SEO 플러그인의 안내를 따르지 않는 편이 좋다.

다운로드 받고 설치하는 과정은 이전과 같다. 설치 과정 중 계정 연결과 회원가입이 나오면 가입하고 연결한다.



새 글 추가를 눌러 글을 쓰면 편집기 아래에 검색이 잘되려면 갖춰야할 요소들을 보여주고 제대로 쓰고 있는지 항목을 체크해 준다. 블록 편집기의 경우에는 우측에 SEO 사항이 나타난다.
다른 부가 기능도 있으나 가장 주된 목적은 이것이다. 다만 자유로운 글쓰기를 원한다면 점수에 신경쓰지 말고 쓰면 된다. 기능이 많은 플러그인 들은 서로 부가 기능이 겹치기도 하는데 일단 지금은 입문자의 입장이므로 기본 설정에 두고 사용하도록 한다.
2. Jetpack

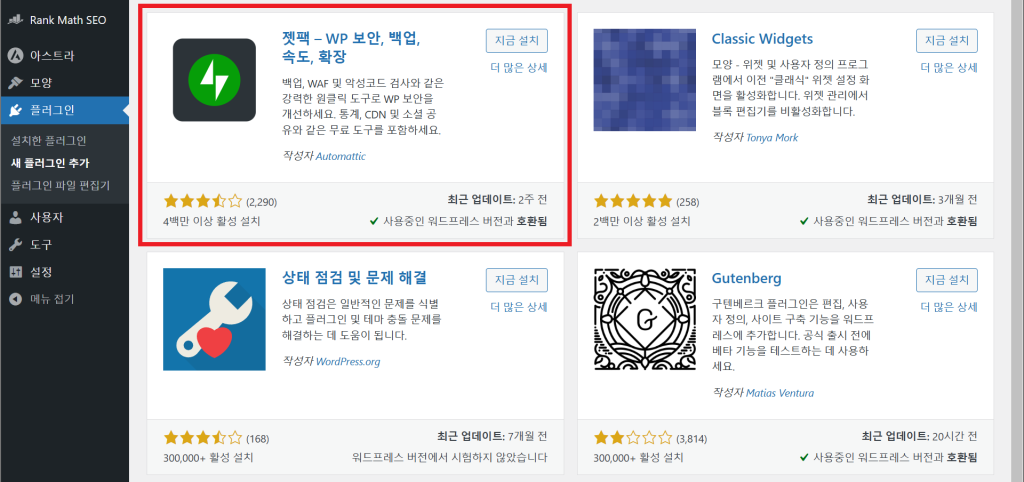
젯팩은 다운로드 수(4백만 이상 활성 설치)만 봐도 독보적인 플러그인이다. 기능을 종합적으로 지원하는데 다른 플러그인과 마찬가지로 일정 기능 이상 사용하려면 유료로 전환해야 한다. 따라서 무료 버전의 기본 설정을 유지한채로 사용하면 된다.

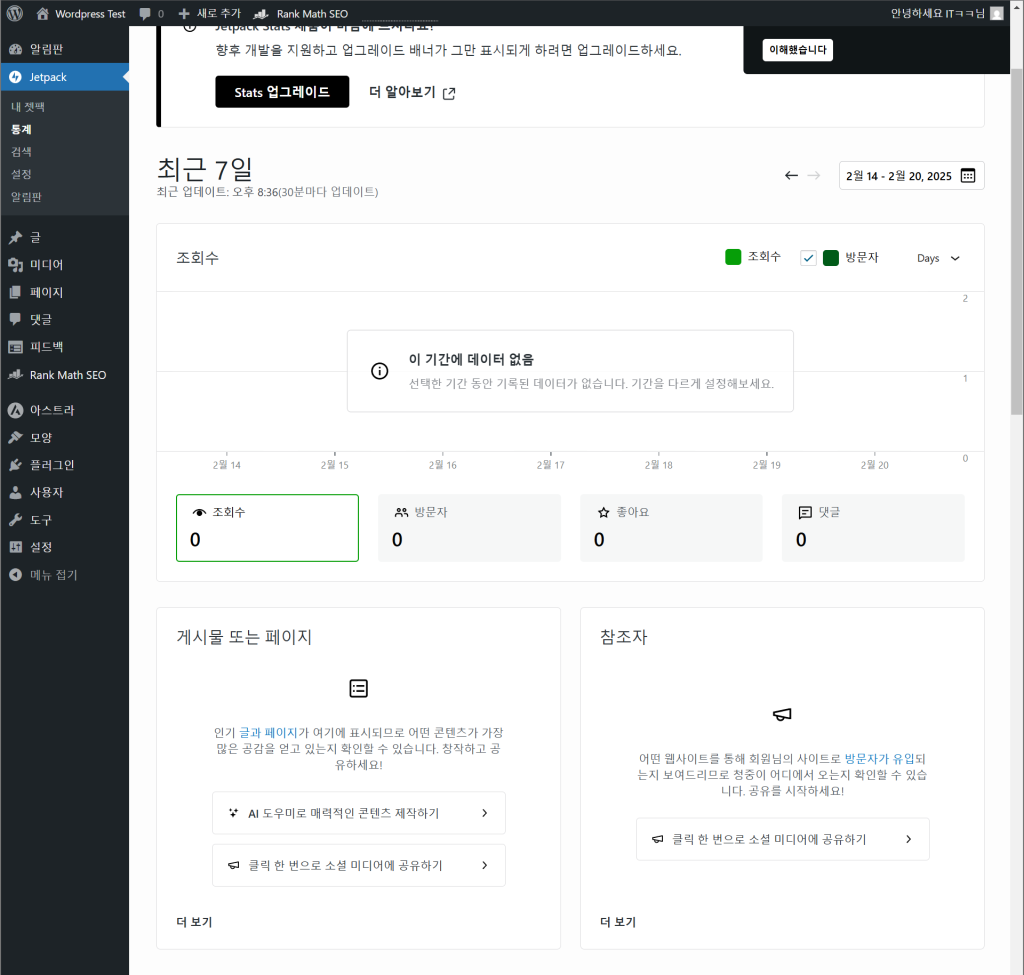
홈페이지 방문자 통계, 게시물 조회 수 등을 조회할 수 있다. 통계와 구글 서비스를 연동하고 싶다면 Google Site Kit도 좋은 선택이 될 수 있다.
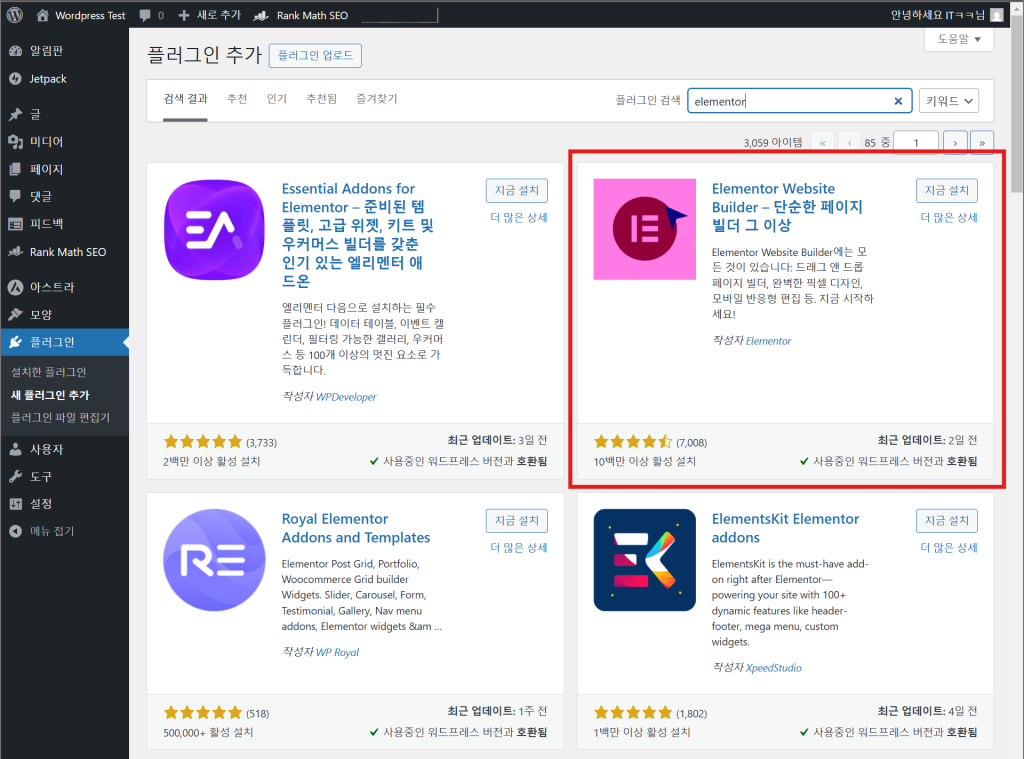
3. Elementor
워드프레스에서 가장 중요한 플러그인이다. 워드프레스는 엘리멘터 플러그인이 나오기 전과 후로 갈린다는 우스갯 소리가 있을 정도로 홈페이지의 디자인을 결정하는데 매우 큰 역할을 한다. 홈페이지의 디자인 뿐만 아니라 엘리멘터로 글쓰기 또한 가능하며 블록 편집기와 비슷한 사용법이지만 자유도가 훨씬 높다. 사용법 또한 마우스 드래그, 드랍과 체크 박스 선택 등이 전부이고 홈페이지 전체를 엘리멘터로 만드는 사용자들도 많다. 이전에 테마에 대해 설명을 했지만 엘리멘터를 능숙하게 다룰 수 있다면 다른 테마는 별로 필요가 없을 정도이다. 물론 엘리멘터도 일정 기능 이상을 사용하려면 유료로 전환해야한다. 하지만 무료 기능만으로도 간단한 홈페이지는 멋지게 만들 수 있다. 홈페이지 디자인에 관심이 많다면 엘리멘터를 깊이 연구하면 좋을 것이다.


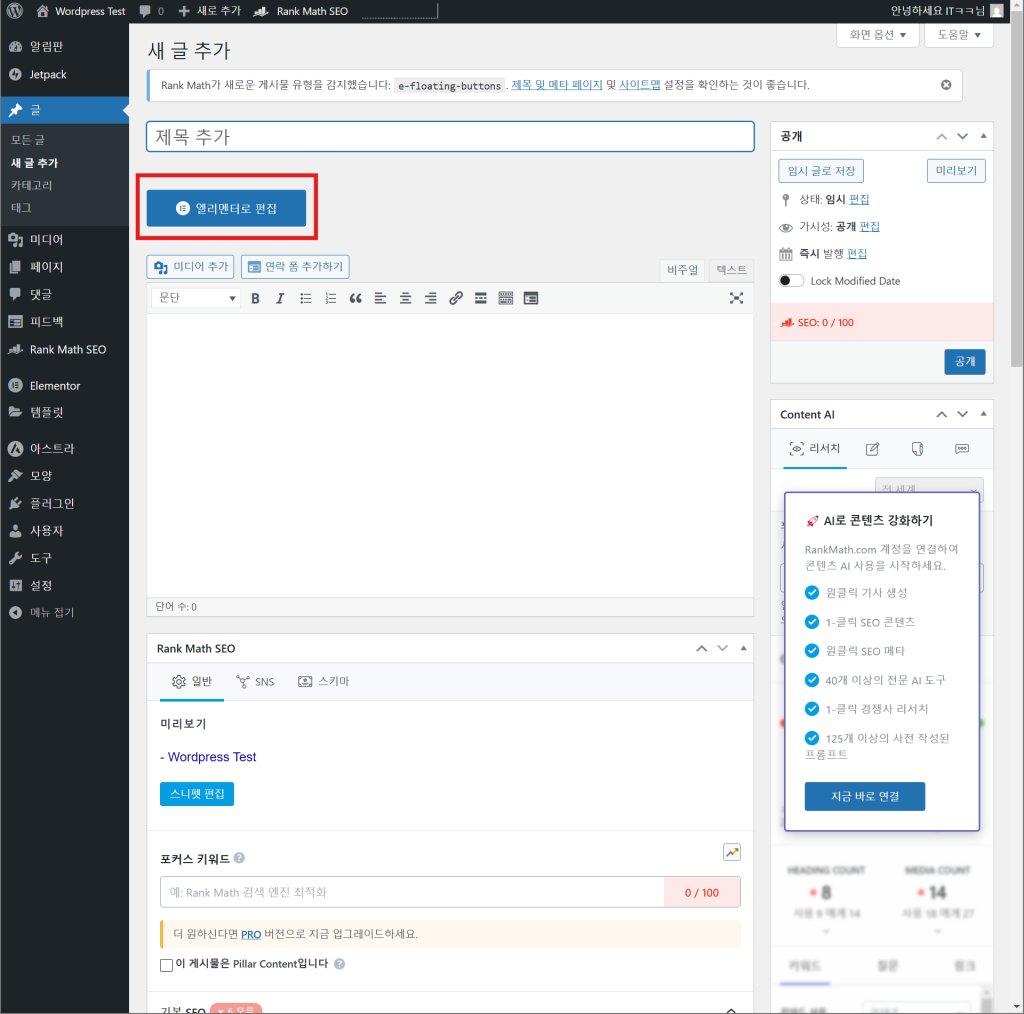
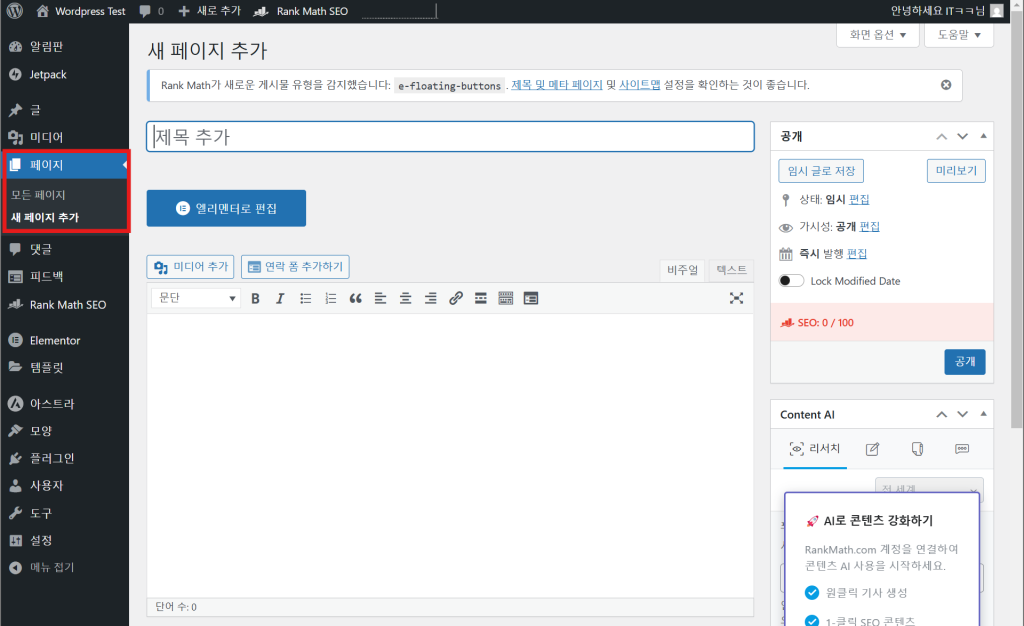
엘리멘터로 새 글 추가를 누르면 보다시피 ‘엘리멘터로 편집’ 이라는 버튼이 생긴다. 클래식 편집기를 사용해도 되고 엘리멘터 버튼을 클릭하고 글을 써도 된다.

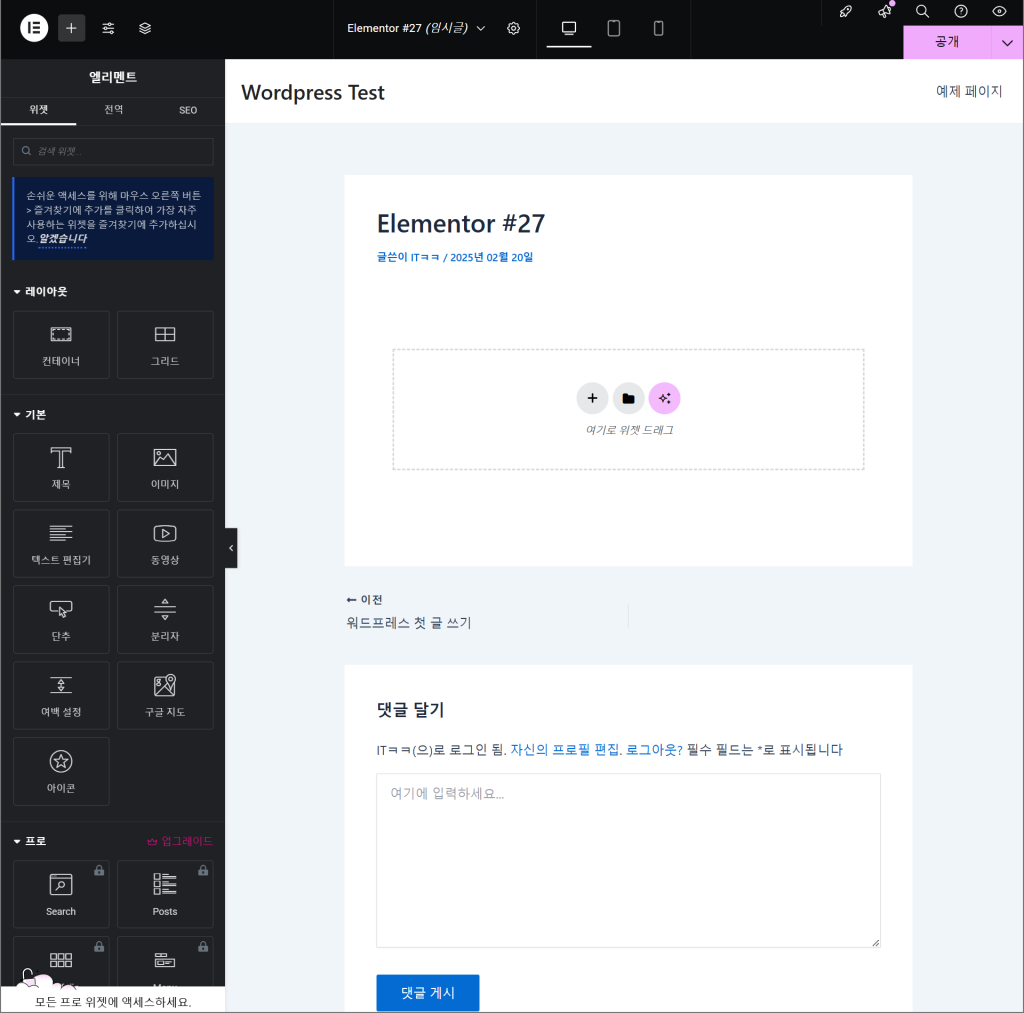
‘엘리멘터로 편집’을 누르면 이런 화면으로 전환된다. 블록 편집기와 유사하다. 하지만 언뜻 보이는 요소 자체에 차이가 있다 ‘구글 지도’ 라는 기본 요소가 보일 것이다. 지도 삽입도 가능하고

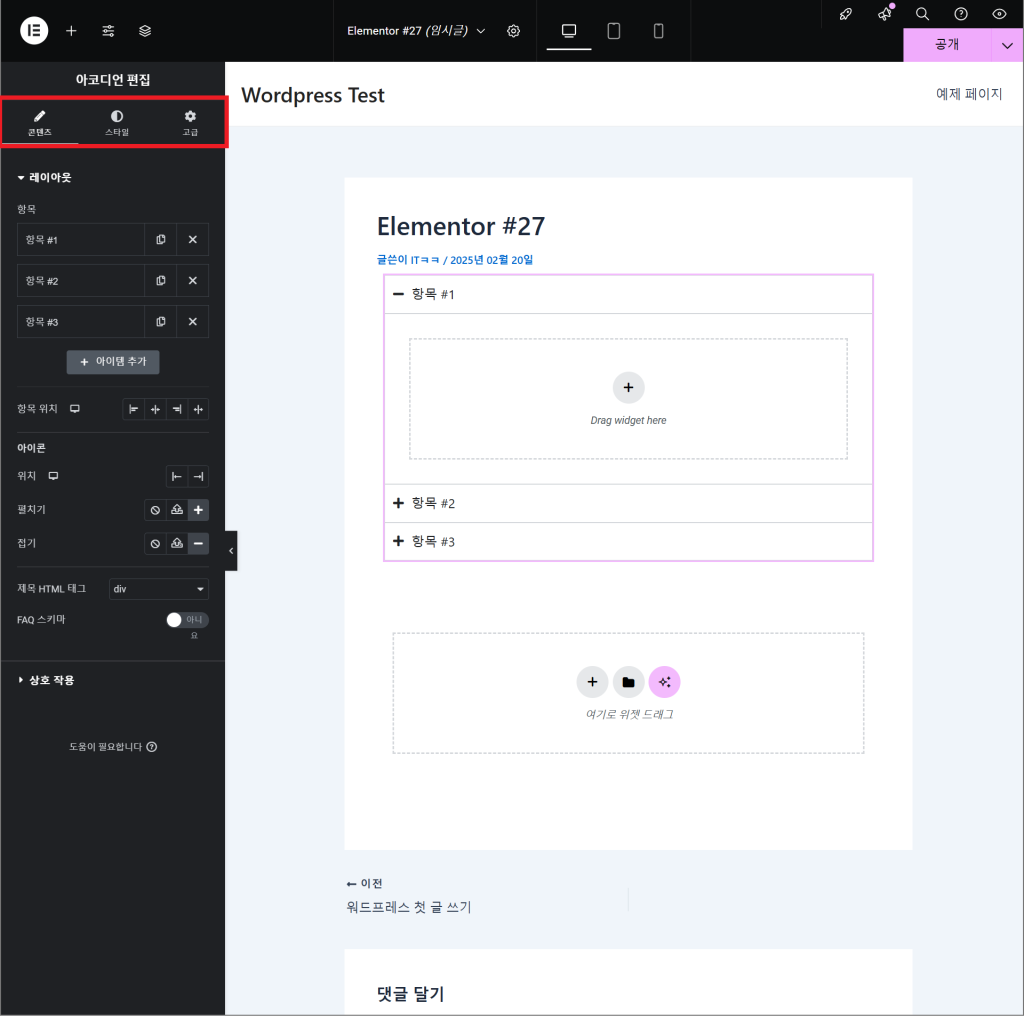
여러 스타일의 단락을 고를 수 있고 블록에 단락 요소 중 하나를 가져오면 이를 세부적으로 조정할 수 있는 파라미터들이 있다. 위의 그림은 아코디언 단락을 불러와서 ‘콘텐츠’ 탭만 보고 있는 것이다. 스타일, 고급 탭에 수많은 파라미터들이 있다. 이렇게 조합하면 그 누구보다 개성있는 포스팅을 할 수 있을 것이다.

똑같은 원리로 페이지 – 새 페이지 추가를 선택하고 ‘엘리멘터로 편집’을 눌러 페이지를 만들어 그 페이지를 홈페이지에 접속할 때 메인으로 지정하면 직접 만든 디자인이 그냥 바로 홈페이지가 되는 것이다. 물론 좀 그럴듯한 홈페이지 디자인을 직접하고 싶다면 유료로 전환하는 것이 좋다. 제공하는 디자인 요소와 기능이 훨씬 풍부해지기 때문이다. 앞에서 알아본 테마들도 이 엘리멘터로 만들어서 판매하기도 한다. 그만큼 엘리멘터는 워드프레스에서 핵심 디자인 플러그인이다.
이상 워드프레스로 블로그를 하는 최소한의 요건을 알아보았다. Rank Math SEO의 경우엔 오로지 검색 최적화에 맞춰진 기계적 글쓰기이기 때문에 순수한 문장력을 가진 사람들에게는 그다지 추천하고 싶지는 않다. 하지만 Jetpack은 워드프레스와 거의 한 몸이라고 봐도 될 만큼의 맞춤 부가기능을 지원한다.
정리하면 Jetpack 과 Converted for Media는 필수로 설치하고 진정한 글쓰기에 도전한다면 이대로 사용해도 좋으나 순수 글쓰기보다 검색되는 것이 우선이면 Rank Math SEO로 가이드를 받으면 될 것이고, 두 필수 플러그인 외 홈페이지 디자인에 좀 더 몰두하고 싶다면 Elementor를 연구(하다보면 유료로 가게될 것이다.)해보면 좋을 것이다. Elementor를 능숙하게 다루어 홈페이지를 제작해주는 사람도 간간이 보았으니 홈페이지 디자인에 도전해보는 것도 좋겠다.