워드프레스에서 테마와 더불어 특장점이 되는 것은 역시 플러그인이다. 테마 못지 않게 무수히 많은 플러그인들이 있으며 단순히 다운로드, 활성화 만으로 붙일 수 있고, 반대로 비활성화, 삭제로 떼어버릴 수 있다. 테마와 관련해 더욱 풍부하게 꾸밀 수 있는 플러그인 뿐만 아니라 보안, 통계 등등 종류 별로 나에게 필요한 것만을 나의 홈페이지에 적용할 수 있다. 물론 너무 많은 플러그인 설치는 사이트 로딩속도를 느리게 만들 수 있으니 꼭 필요한 것들만 잘 골라서 설치하도록 하자.
1. 워드프레스 플러그인 설치, 삭제

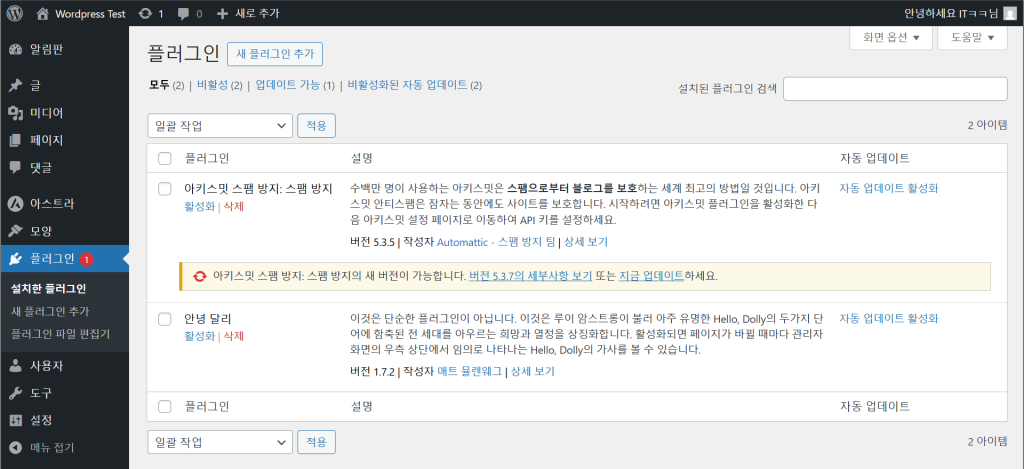
플러그인을 아무 것도 설치하지 않은 상황이기 때문에 플러그인 메뉴를 클릭하면 기본으로 깔려 있는 플러그인이 있다. 활성화, 삭제 버튼이 보이는데 이는 다운로드 받아져 있는 상태이고 비활성화, 즉 홈페이지에 적용되어 있지 않다는 말이다. 테마와 마찬가지로 삭제 버튼을 누르면 해당 플러그인을 삭제할 수 있고 활성화를 눌러서 적용할 수 있다. 다만 테마는 한 가지만 적용할 수 있기에 활성화가 하나의 테마만 가능하지만 플러그인은 여러 개를 모두 활성화 할 수 있다. 플러그인에는 홈페이지의 디자인을 개선하는데 도움을 주거나 글을 작성하는데 도움을 주거나 사이트 보안, 관리에 도움을 주는 플러그인 등 수도 없이 많다.
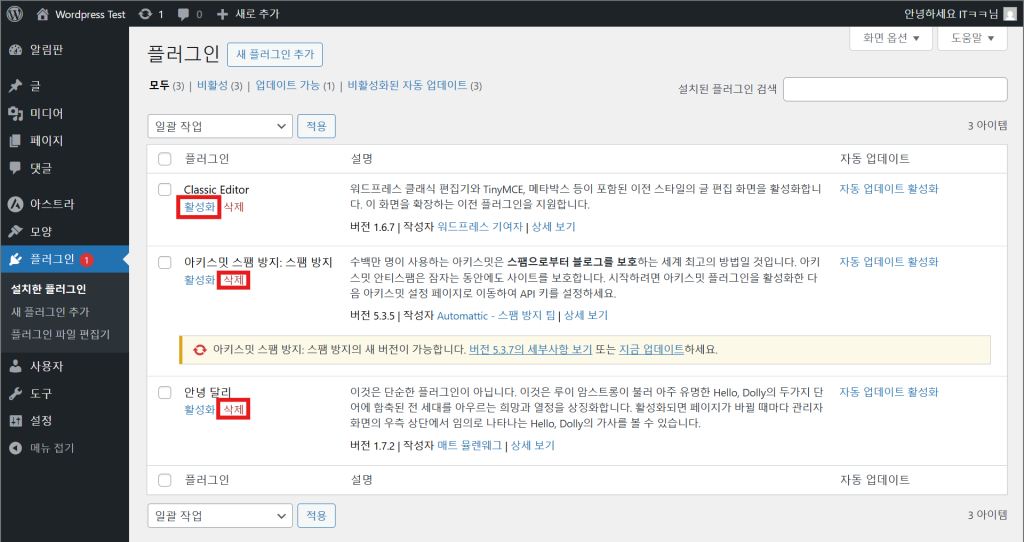
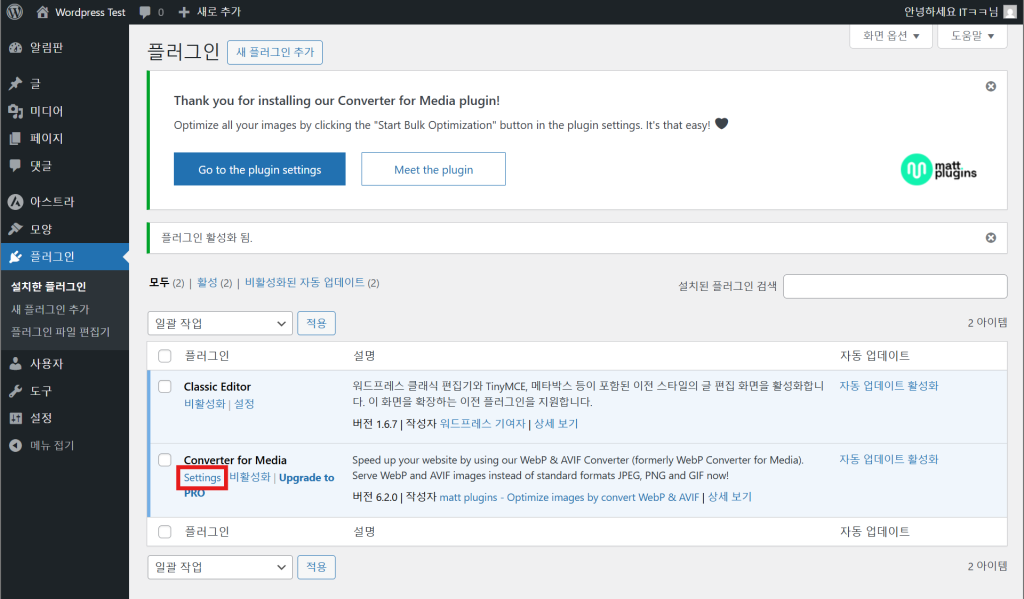
이번 포스팅은 한 달 남짓 블로그를 운영하면서 유용하게 사용하고 있는 플러그인을 몇 개 소개하려고 한다. 일단 기본으로 깔려있는 아키스밋, 안녕 달리 이 두 가지 플러그인은 삭제하도록 하자.
2. 클래식 편집기

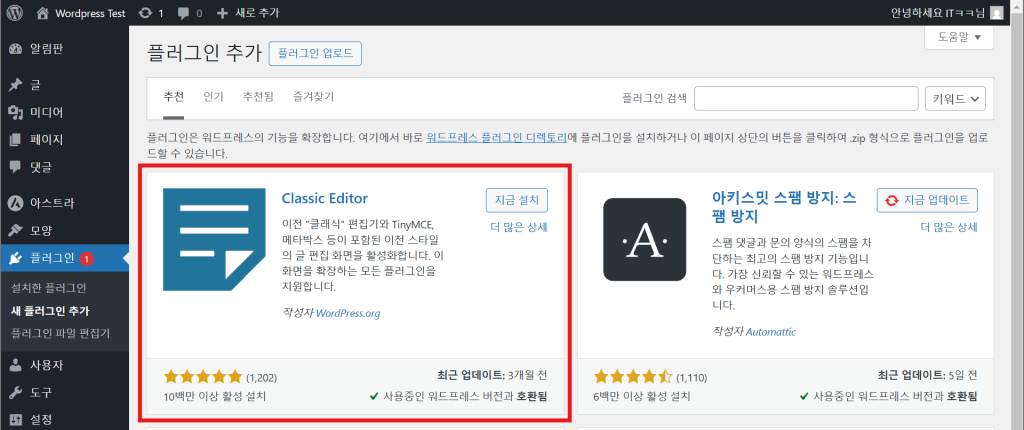
첫 번째 추천하는 플러그인은 클래식 편집기이다. 지난 포스팅에서 워드프레스 기본 편집기인 블록 편집기를 알아보았다. 하지만 기존에 오랫 동안 써왔던 에디터와는 확실히 다르기 때문에 오히려 기존의 편집기가 더 편한 사람들이 있다.
블록 편집기는 다양한 블록을 삽입할 수 있다는 장점과 직관적인 인터페이스의 장점이 있긴 하지만 예를 들어 글을 쓰다가 사진을 삽입한다던지, 동영상을 삽입한다던지 링크를 삽입할 때에도 블록을 생성해야 하고 이어서 글을 쓰려면 또 블록을 만들어야 하는 등 속도감 있게 글을 작성할 수 없다. 반면에 이 클래식 편집기는 기존의 게시판에서 쓰던 방식 대로 삽입할 요소를 위에 나열된 메뉴를 눌러 즉시 삽입할 수 있고 바로 이어서 글을 쓸 수 있다.
블록 편집기가 편하다면 설치하지 않아도 좋다. 하지만 블록 편집기가 불편하다면 ‘지금 설치’를 눌러 설치하자.

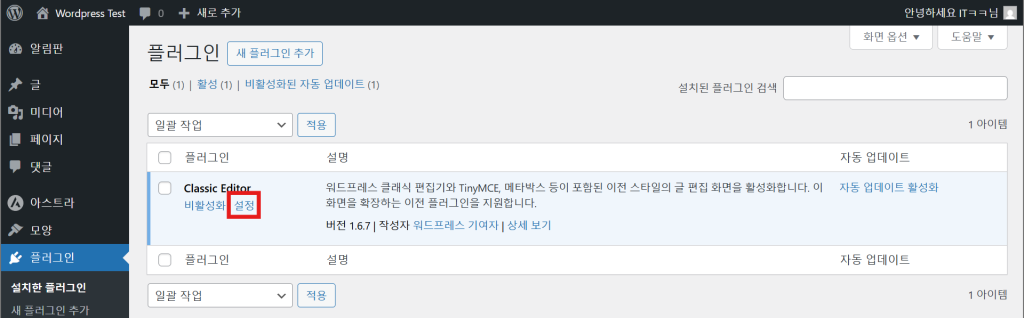
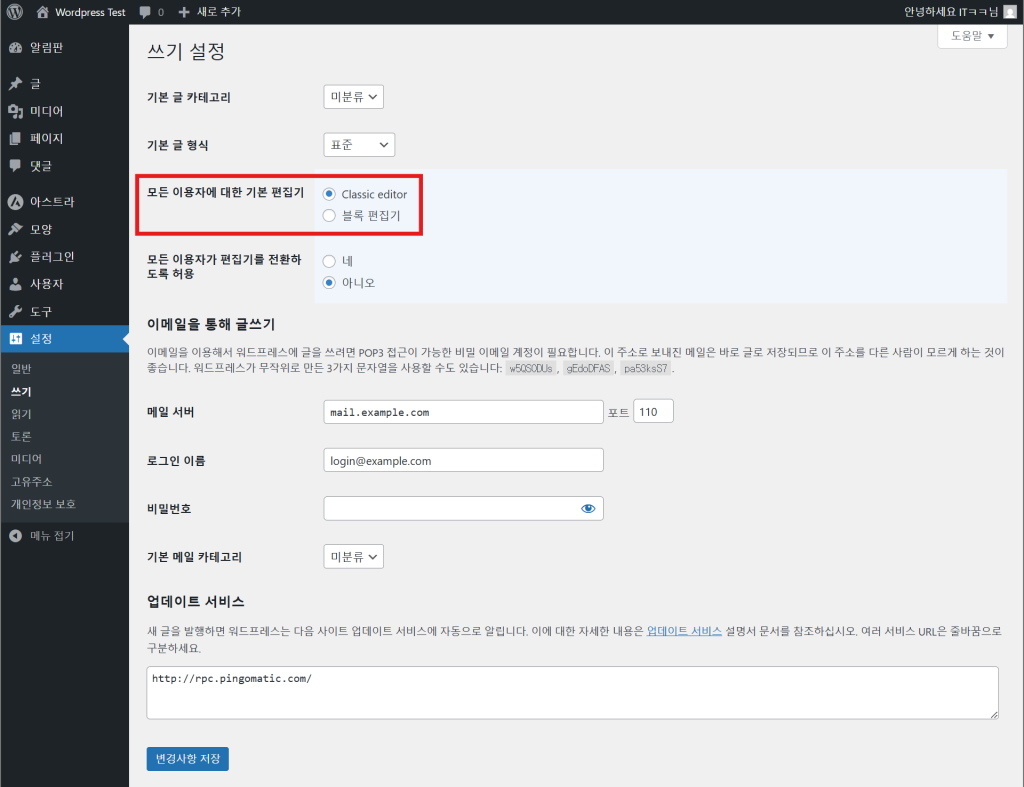
활성화 하면 기본 지정된 블록 편집기 대신 클래식 편집기를 기본 편집기로 지정된다. 기본 편집기를 변경하려면 플러그인 – 클래식 에디터 – 설정으로 들어간다.


그러면 워드프레스의 설정과 연결된다. 이곳에서 기본 편집기를 지정할 수 있다.

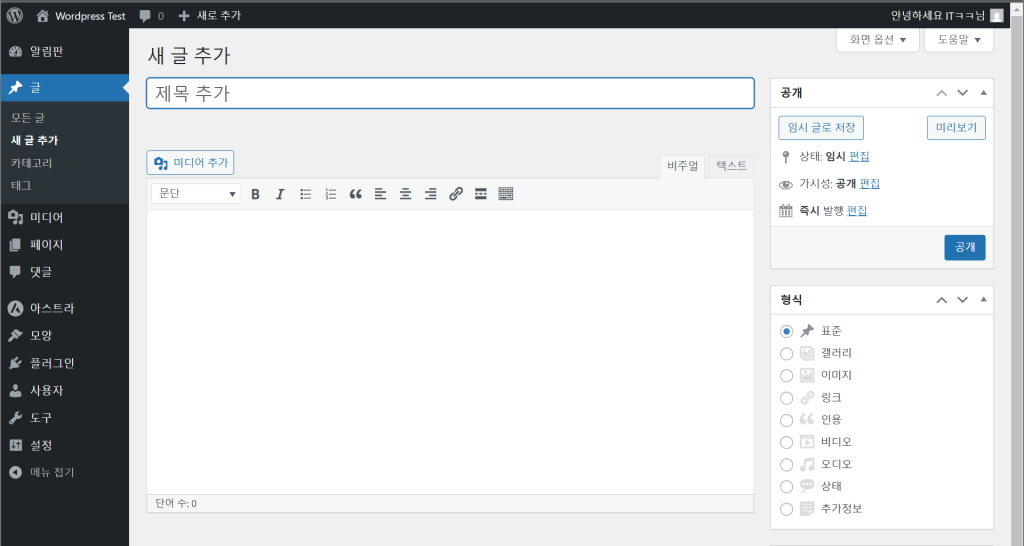
그동안 많이 써왔던 커뮤니티의 게시판 혹은 한글 등의 워드프로세서에서 사용하는 편집기의 모습으로 바뀌었다. 블록 편집기에서 보았던 포스팅에 관한 옵션이 바로 옆에 보인다 각 항목의 편집을 눌러서 각각의 옵션을 설정할 수 있다.
3. Converter For Media

글을 쓰다보면 아마 열에 아홉은 사진을 함께 등록하기 원할 것이다. 사진을 한 두장 끼워넣으면 자칫 지루할 수 있는 글을 흥미롭게 읽을 수 있게 해준다. 우리가 다루는 대부분의 사진은 JPG, PNG 등의 파일 형식이다. 이런 형식의 파일들은 용량이 크기 때문에 웹 호스팅 공간을 많이 차지할 뿐 더러 블로그를 방문하는 사람들에게도 로딩 속도를 떨어뜨리기 때문에 사진의 질은 떨어뜨리지 않고 가볍게 만들어 줘야한다.
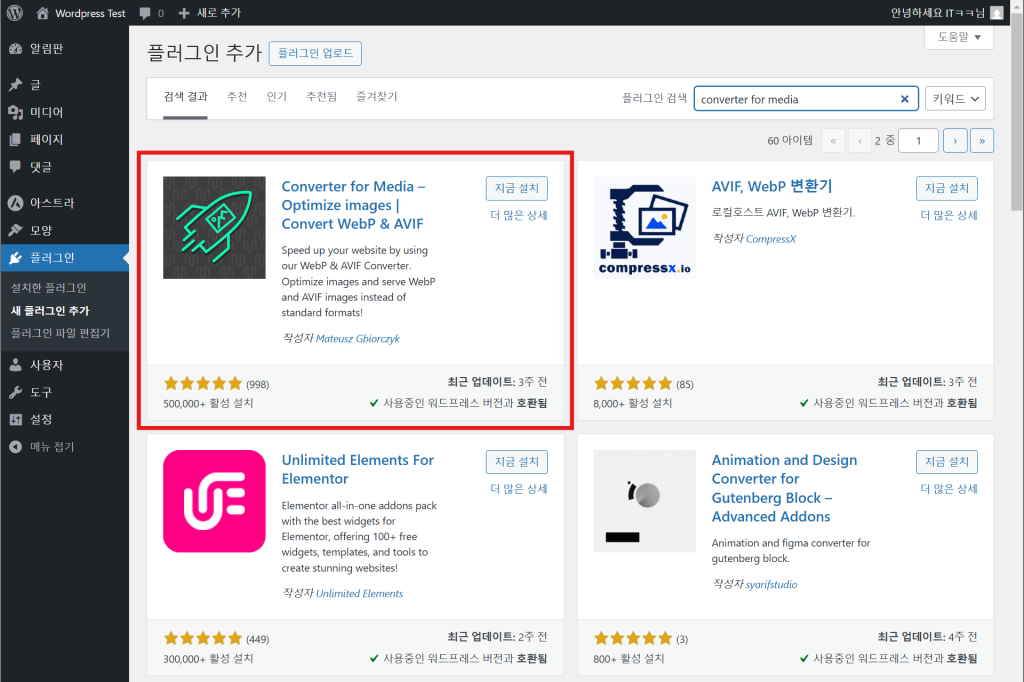
Converter for Media 는 WebP 라는 구글이 개발한 가벼운 사진 형식으로 변환해 준다. 그럼 플러그인을 ‘지금 설치’를 누르고 활성화 하자. AVIF 라는 더욱 압축되는 포맷이 있는데 이것은 유료이기 때문에 사용하지 않을 것이다.

기본 세팅은 가장 문제가 일어나지 않을 세팅이다. 잘 모르는 항목은 그냥 넘어가고 혹시나 오류가 생겼을 경우에 하나씩 바꿔보자.

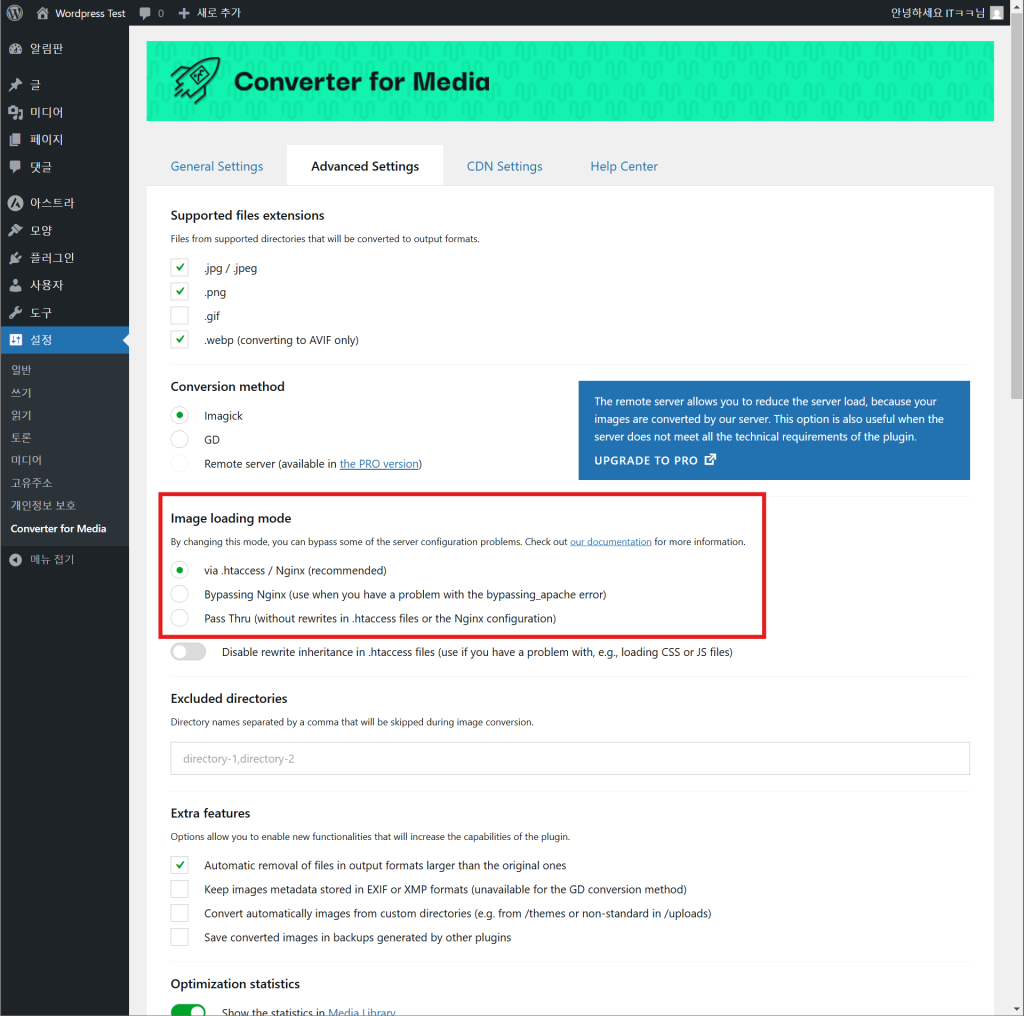
첫 번째 General Settings 는 딱히 건드릴 것은 없고 Advanced Settings 로 넘어와보자. 혹시 사진 파일 중 .GIF 형식의 사진도 변환하고 싶다면 Supported files extensions 에서 .gif 를 체크 해주자.
간혹 웹 호스팅 업체에서 채택하고 있는 웹 서버 종류로 오류가 뜨는 경우가 있는데 (상단에 빨간색 박스로 오류를 알리며 무엇이 잘못 되었다고 알려준다.) 당연히 입문자이므로 뭘 어쩌라는 것인지 어리둥절 해질 것이다. 그러면 빨간색 네모로 표시된 옵션 3개를 하나 씩 선택하고 저장해보면 어떤 옵션에서 오류가 해제될 것이다.

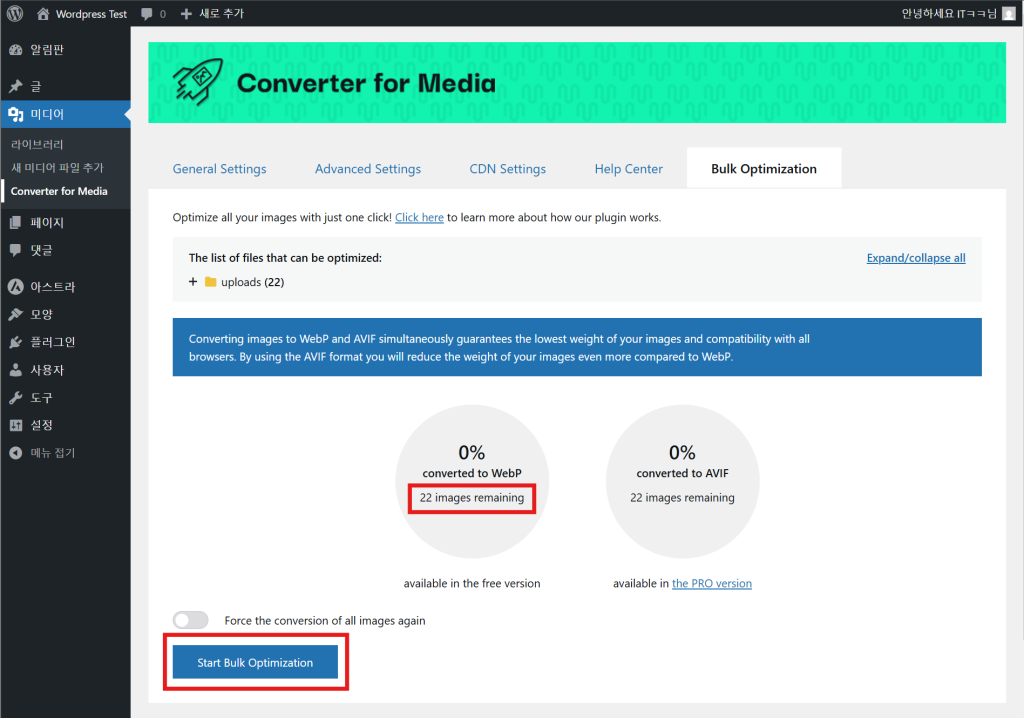
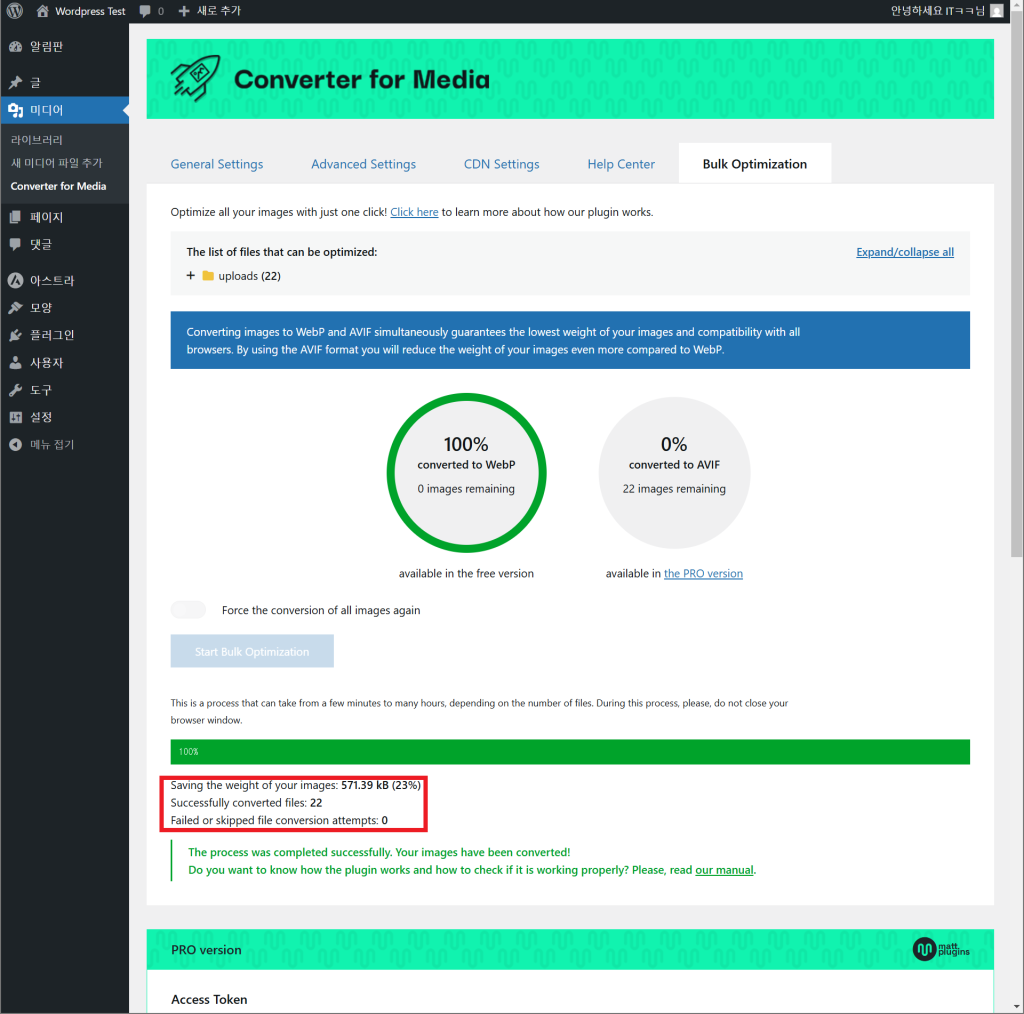
왼쪽 메뉴에서 미디어 – Converted for Media를 들어가보면 위와 같은 그림을 볼 수 있다. 빨간색 네모에 22 images remaining 이라고 표시 되었는데 말 그대로 WebP로 변환할 22개의 사진 파일이 있다는 것이다. 이때 Start Bulk Optimization을 누르면 변환이 시작되며 0%에서 100%로 바뀌면 완료된 것이다.
버튼을 누르면 다음과 같은 화면이 나타나는데 다 건너뛰자.




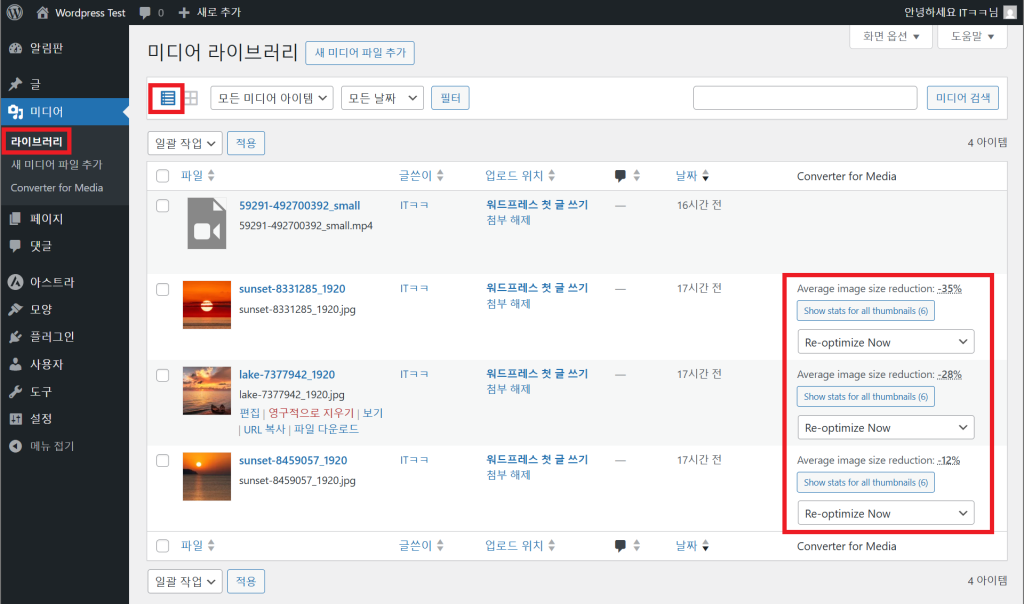
미디어 – 라이브러리 에서 목록보기로 전환하면 우측에서 이미지가 압축된 것을 확인할 수 있다. 여기서는 이전에 압축한 내용들도 스크롤을 내려 모두 볼 수 있다.