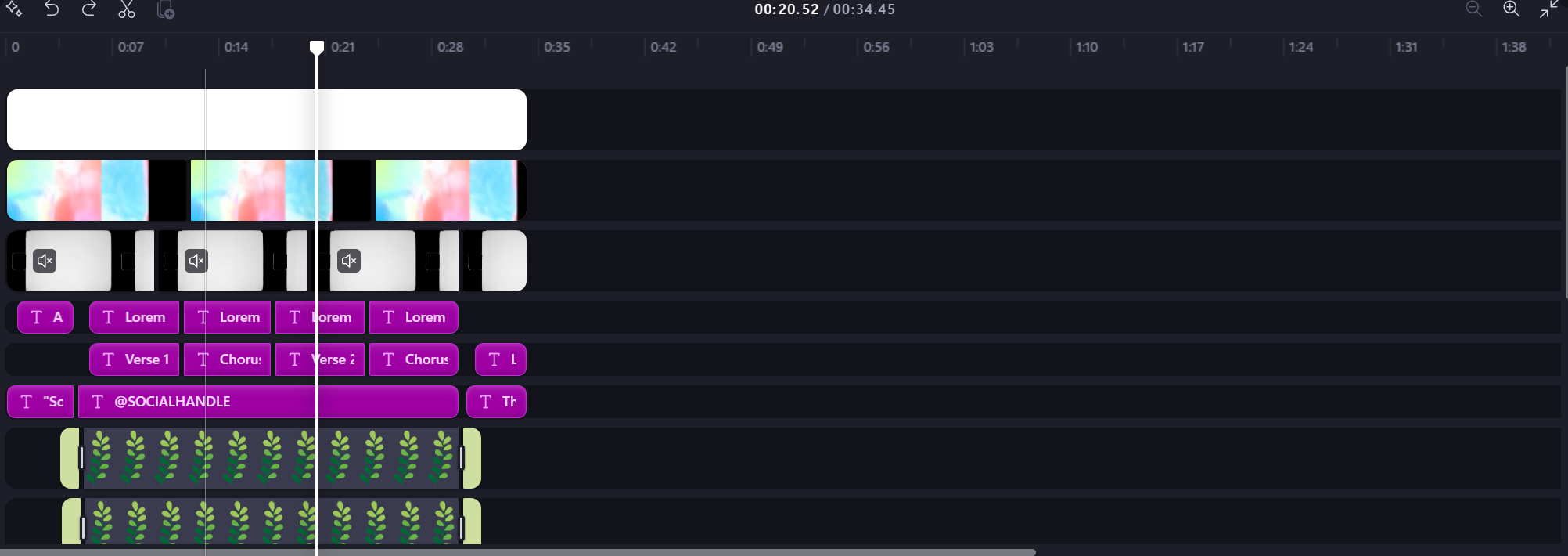
클립챔프(Clipchamp) 뿐만 아니라 편집프로그램에서는 영상, 음악 할 것 없이 공통적으로 타임라인이라는 요소를 가지고 있다. 시간의 흐름과 관계가 있는 편집에서는 필수라고 할 수 있다. 아마 눈으로 봤을 때 바로 이해하기 쉽기 때문일 것으로 생각한다. 우리는 재료를 가져와서 타임라인에 올려놓고 모니터를 보면서 각각의 재료를 선택해 속성을 조정해가며 동영상을 완성하게 될 것이다.

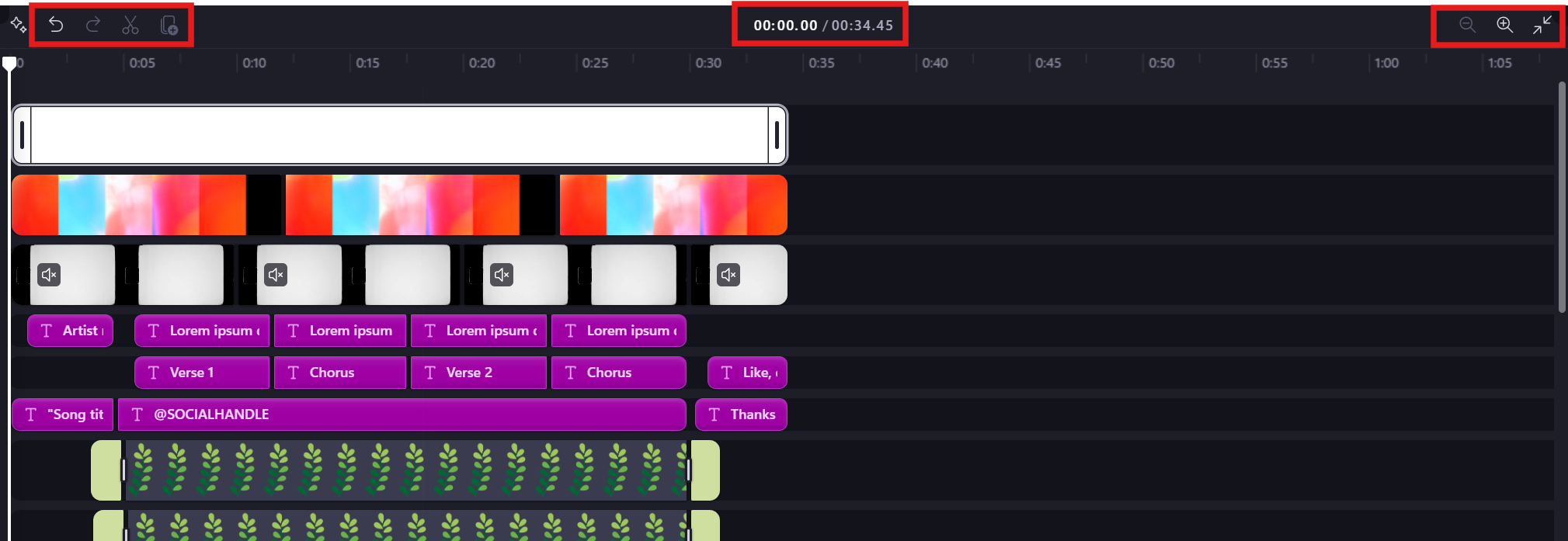
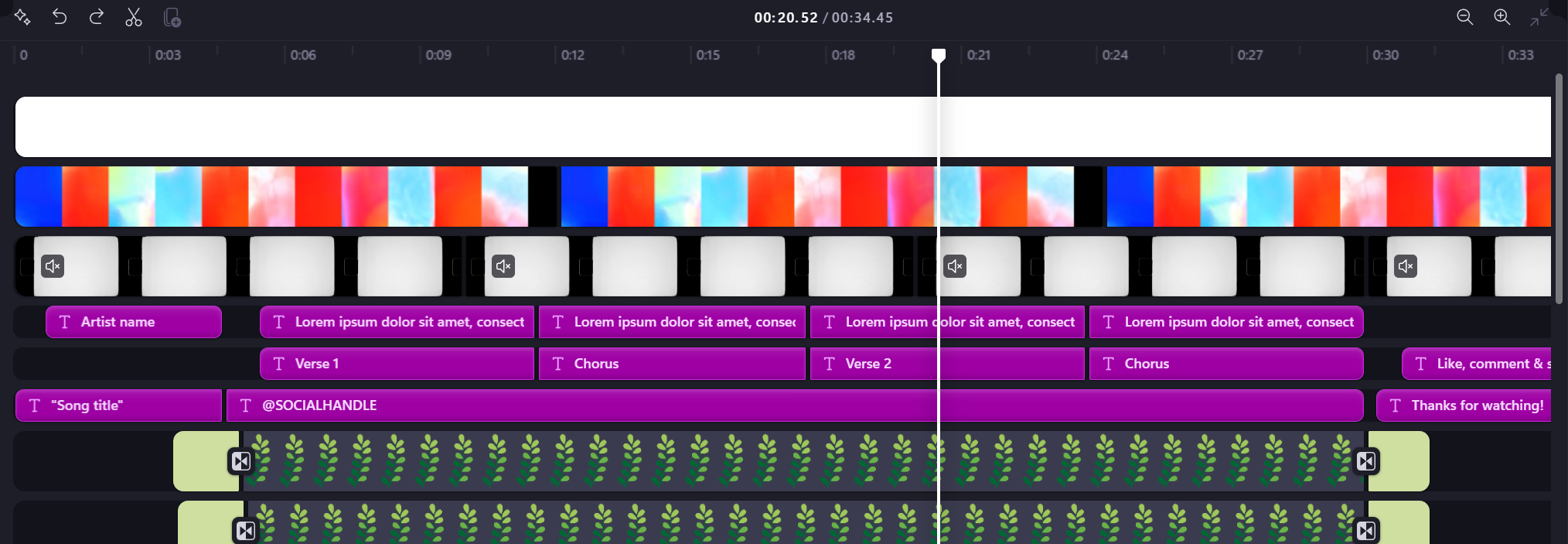
1. 클립챔프(Clipchamp) 타임라인 조정도구

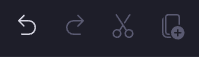
왼쪽부터
- 실행취소 : 실행한 내용을 취소한다.
- 되돌리기 : 취소한 내용을 취소해 전 단계 실행단계로 돌아간다.
- 클립자르기 : 클립을 여러 조각으로 자를 수 있다.

- 클립복사 : 선택한 클립을 복사한다.

2. 클립챔프(Clipchamp) 보기 도구

왼쪽부터
- 축소하기 : 타임라인 전체를 좌우로 축소한다.
- 확대하기 : 타임라인 전체를 좌우로 확대한다.
- 화면 맞추기 : 타임라인 좌우를 타임라인에 맞춘다.


- 타임코드

3. 타임라인 내 클립 조정

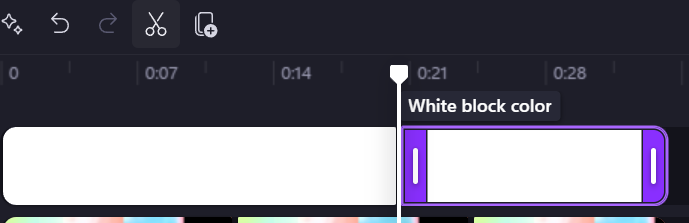
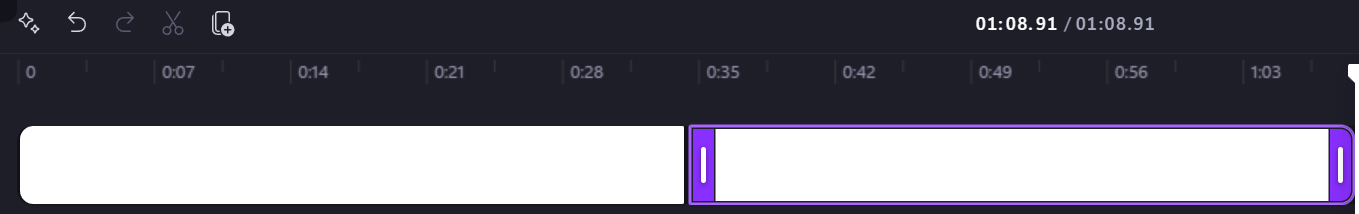
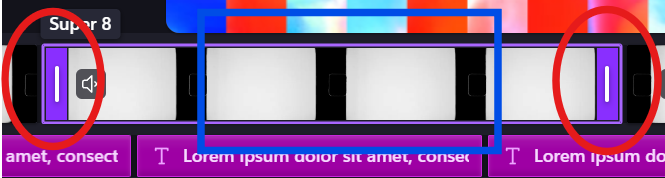
- 클립 이동 : 이동하고자 하는 클립의 중간 부분을 마우스로 클릭 드래그 하여 상, 하, 좌, 우 이동할 수 있다.
- 클립 자르고 삭제 : 클립의 앞뒤의 마크에 마우스 포인터를 갖다대면 모양이 바뀌는데 이때 드래그를 하면 앞, 뒤로 필요없는 부분을 간단한 조정으로 잘라서 삭제하는 결과를 가져온다.

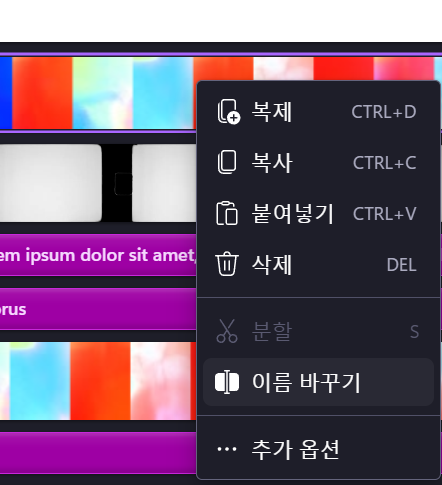
클립의 미리보기가 제한적일 수 있기 때문에 각 클립에 이름을 바꾸어놓으면 어떤 클립인지 쉽게 알 수 있다. 예를 들어 자전거 타는 영상, 뛰어가는 영상, 강아지가 따라오는 영상 등으로 이름을 붙여 놓으면 클립의 순서가 맞는지 어디로 이동해야할지 쉽게 알 수 있다.
간단하게 편집을 하자는 취지와 잘 맞게 가장 필요한 조정도구만을 제공한다. 이것은 세부적인 조절이 불가능하지만 그만큼 더 신경을 쓰지 않고 간편하게 영상을 만들 수 있음을 말하는 것이기도 하다. 막상 동영상을 편집하려고 하면 고급도구들의 위용에 질려 지레 포기하게 마련인데 접근하기 쉽다는 것은 큰 장점이다. 클립챔프(Clipchamp)로 영상을 만드는 기본 감을 익히고 점점 눈이 높아지면 그때서야 고급도구들을 사용해보는 것도 좋은 방법이다.
다음 포스팅에서는 클립챔프(Clipchamp)로 간단한 동영상을 만드는 과정을 함께 해보도록 한다.