일반적으로 영상은 용량이 크기 때문에 스마트폰 같은 기기에 오래 가지고 있을 수 없다. 하지만 상대적으로 용량이 적은 사진은 사진첩에 그대로 가지고 있는 경향이 있다. 동영상 자료가 부족할 때에는 사진자료를 이용해서 만들어야 하는 경우가 있다. 클립챔프로 그래픽, 사진 등의 자료로 슬라이드쇼 동영상을 만들 수 있다. 어떤 모임의 연말 모임 등에 오히려 사진 슬라이드가 더 유용할 수가 있기 때문에 클립챔프로 슬라이드를 만들어 보도록 하자.
1. 사진(혹은 그림, 그래픽) 파일 정리하기
슬라이드 영상의 최종 해상도를 1080p로 할 것이기 때문에 사진의 가로, 세로 픽셀 크기가 1,920 X 1,080 이상의 사진(혹은 그림, 그래픽) 파일을 고르도록 하자. 요즘은 스마트폰 카메라의 해상도가 이미 많이 높기 때문에 스마트폰으로 찍은 사진이라면 문제가 없을 것이다. 다만 그림, 그래픽 파일을 만들면 추출(jpg, png 등)할 때 해상도를 위에서 제시한 것보다 더 크게 만들도록 하자.
그리고 지난 번 강좌 3항에서 언급한 대로 프로젝트 전용 폴더를 만들도록 하자.

25년 2월 7일에 있었던 홈파티 슬라이드쇼를 만들 것이기에 ‘250207_홈파티’ 라는 폴더를 만들었고
- Video 폴더에는 관련 동영상을
- Images 폴더에는 사진, 그래픽, 그림 파일
- Audio 폴더에는 배경음악이나 효과음
들을 각각 모아 놓는다. 이렇게 하는 이유는 수정을 해야하거나 할 경우 파일이 흩어져 있으면 삭제가 될 수도 있고 삭제된 파일은 프로젝트를 열면 사라지고 찾을 수 없게 되기 때문이다.
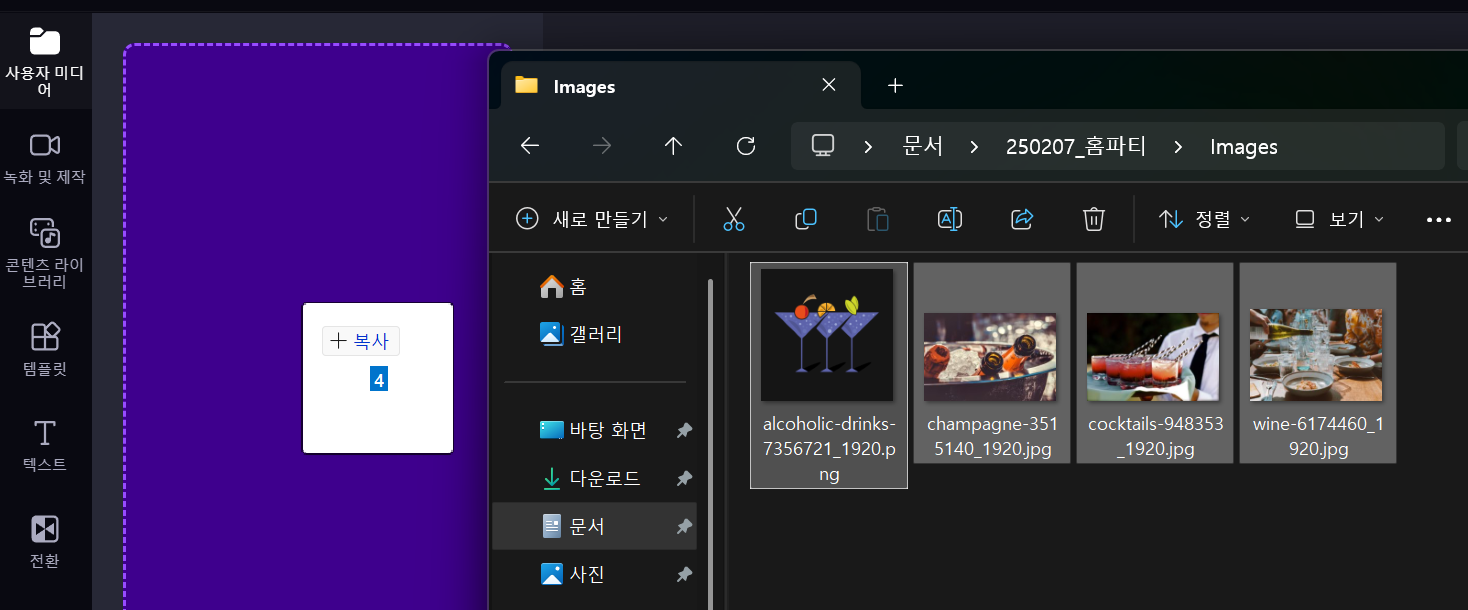
2. 클립챔프 실행하고 ‘사용자 미디어’에 파일 불러오기



앞서 누누이 얘기했지만 이렇게 가져왔다고 해서 Images 폴더, Audio 폴더 안에 있는 파일들이 사용자 미디어로 이동한 것이 아니다. 원래 있는 경로를 기억하고 있는 것이다. 따라서 파일을 가져온 Images 폴더, Audio 폴더가 없어지거나 파일들이 삭제되면 클립챔프에서는 경로만 알고 있기 때문에 파일들을 보여주지 못한다.
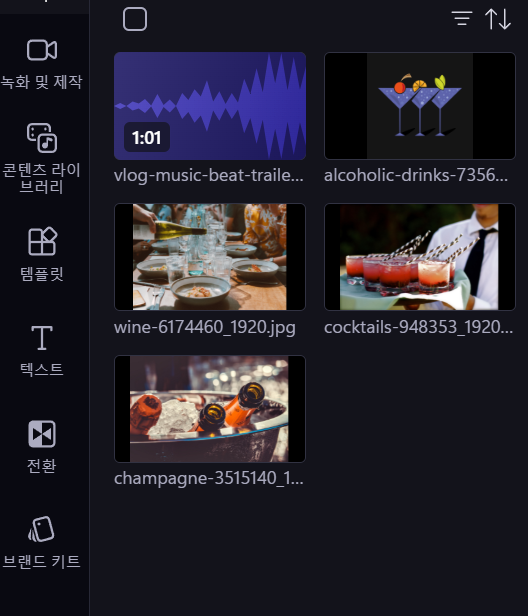
3. 미디어를 타임라인으로 가져오기
가져오는 방법은 지난 강좌들에서 배웠으니 건너뛰겠다. 다만 이번에는 동영상이 아닌 사진이라 다른 점이 있다.

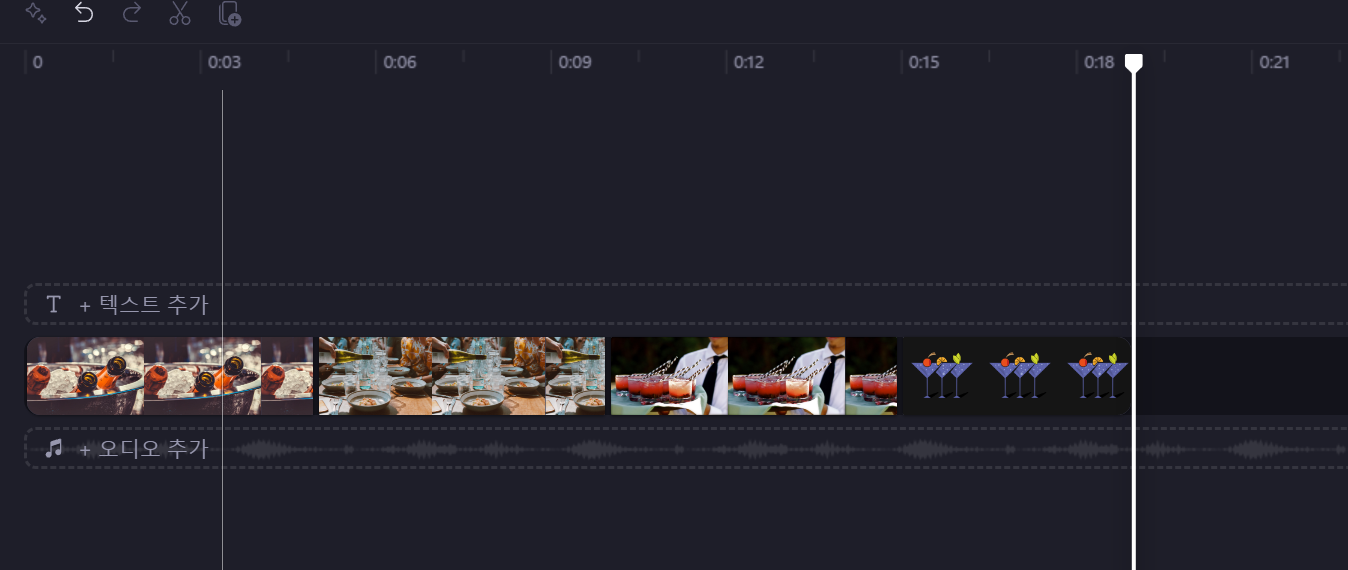
동영상은 길이가 정해져 있어 클립 양 끝의 핸들을 잡고 끌어당겨도 영상의 길이를 넘어서서 늘릴 수 없다. 하지만 사진이나 그림은 어차피 멈추어 있으므로 길이는 원하는 대로 늘릴 수 있다.
동영상은 결국 사진을 길게 늘인 것이다. 프레임이란 초당 사진의 개수인데 24프레임, 30프레임, 60프레임 등 1초에 24장, 30장, 60장을 연속해서 찍어놓고 차례대로 빨리 넘기면 그것이 동영상이 되는 것이다. 따라서 사진이고 그림이고 클립챔프로 불러올 수 있다. 초당 30프레임이 들어갔다면 움직임이 찍히겠지만 초당 1프레임이 들어가면 정지 사진인 것이다.
따라서 소리가 빠진 동영상처럼 취급하며 편집하면 된다.

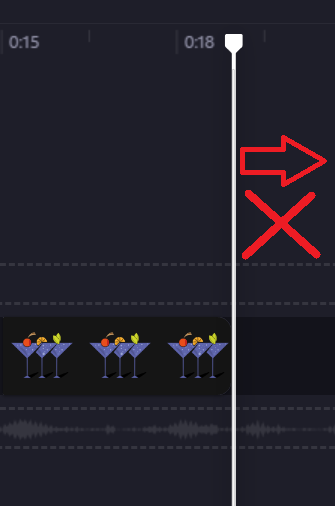
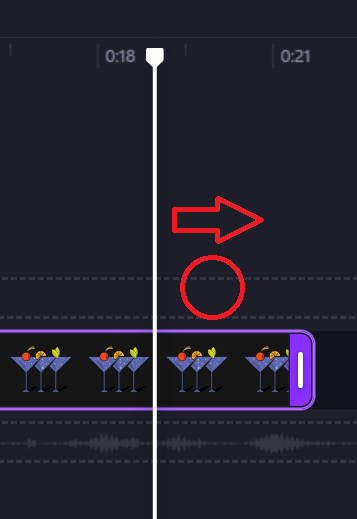
각각 5초씩 총 20초가 되어야 하는데 마지막 클립이 좀 짧다. 트랜스포트 바는 클립의 마지막이 프로젝트의 마지막으로 인식하기 때문에 뒤로 옮겨지지 않는다. 클립을 먼저 늘려놓아야 트랜스포트 바도 더 뒤로 갈 수 있다.


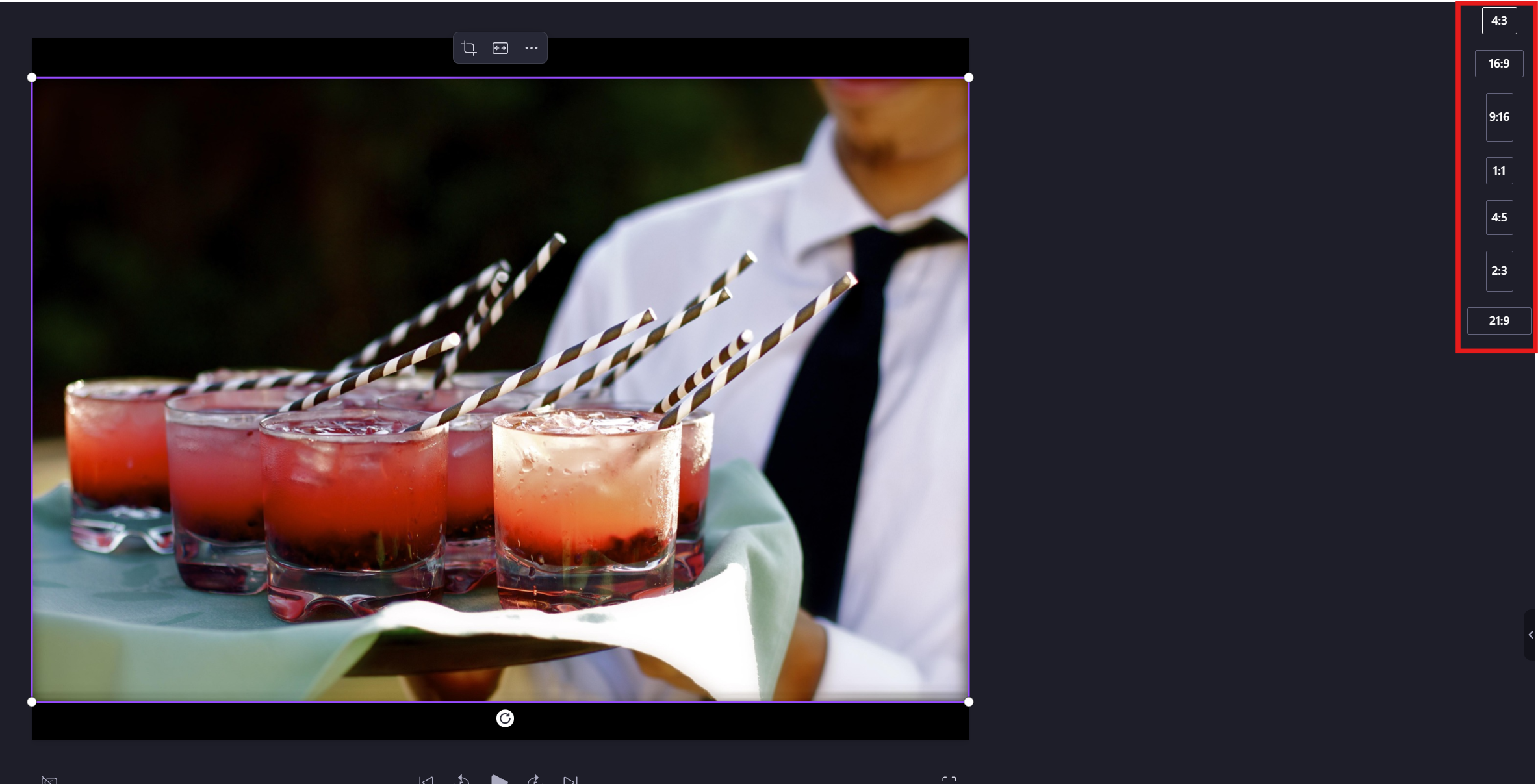
4. 클립 화면 크기 조정

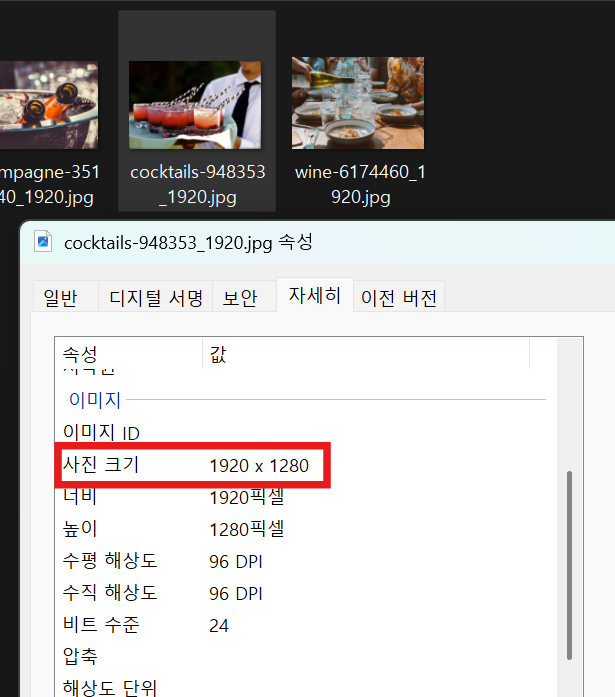
프로젝트 파일은 시작할 때 말했듯 1,920×1,080의 해상도를 가지고 있다. 해당 사진 파일의 해상도를 보자.

세로가 200 픽셀 더 길다는 말이다. 세로가 더 긴데 위, 아래가 짤린다? 그렇다 긴 쪽을 기준으로 맞추어 정렬하여 사진이 잘리지 않도록 놓는 것이 기본값이다. 위, 아래의 빈 공간의 느낌이 나쁘지 않아 그대로 가도 되지만 다른 사진과 통일감을 주기 위해서는 맞추어 주는 것이 좋을 것이다.

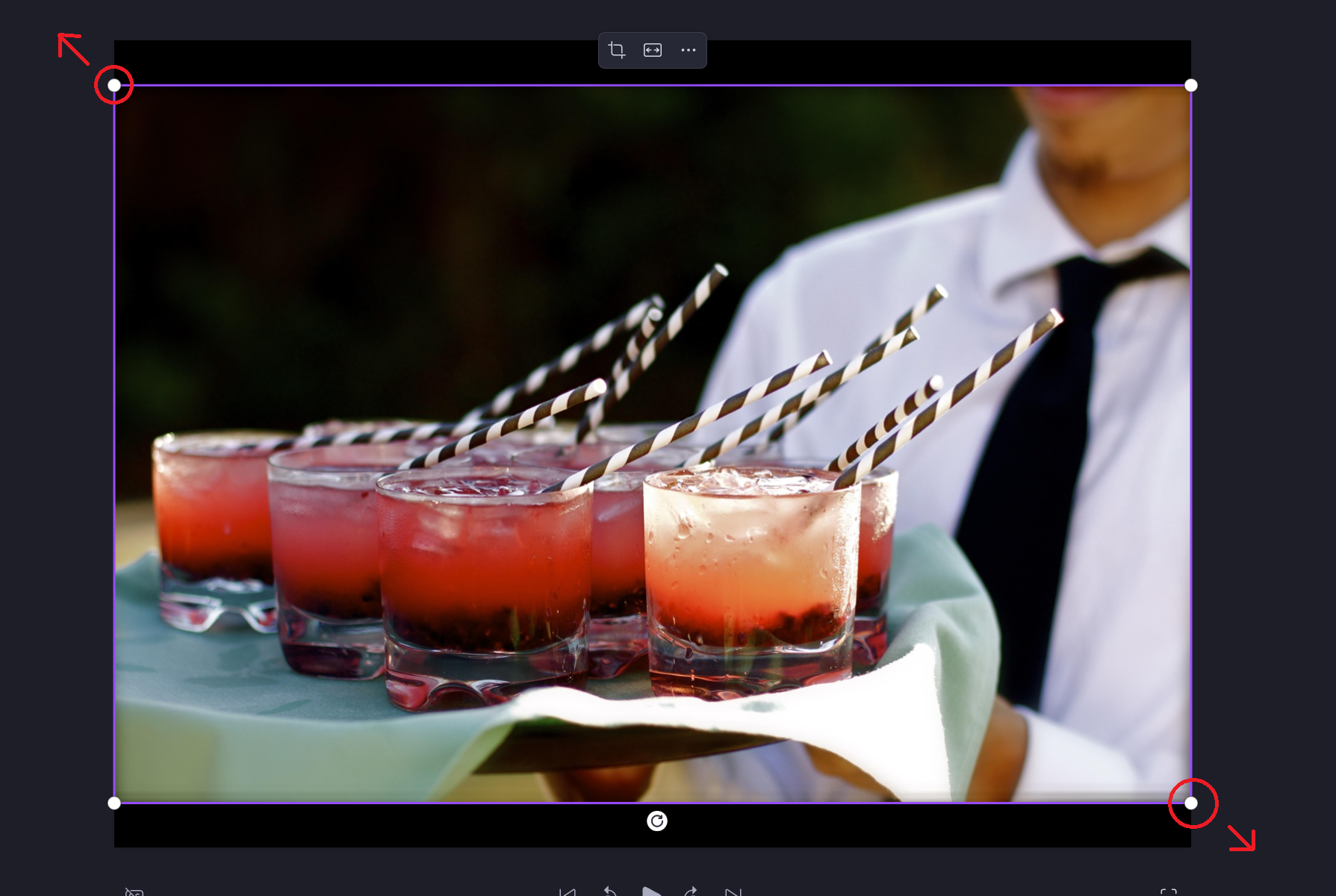
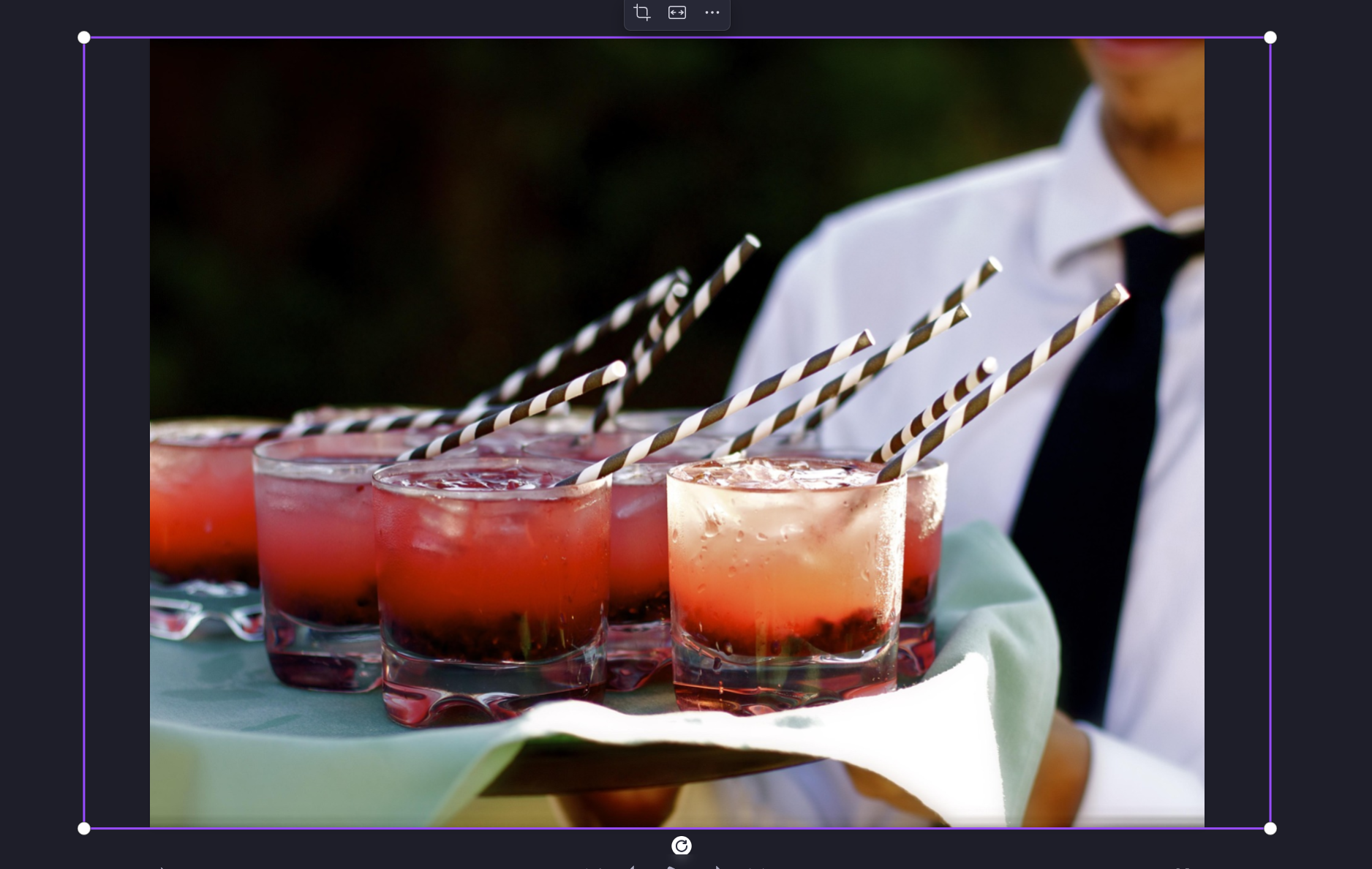
해당 클립을 타임라인에서 클릭해서 선택하거나 미리보기 화면에서 클릭하여 선택하면 클립의 모퉁이에 조정할 수 있는 핸들이 생긴다. 핸들을 마우스로 드래그 해서 화면에 사진클립을 꽉 채워보자.


이런 식으로 나머지 클립들도 화면에 꽉 채우는 작업을 한다.
5. 전환 효과 및 오디오 배치 및 추출
사진, 그림 클립은 결국 동영상 클립의 프레임 하나와 같은 동영상 클립으로 볼 수 있으므로 동영상에 넣었던 효과의 대부분을 넣을 수 있다. 전환효과 마찬가지이다. 전환효과를 넣는 방법은 이전 강좌에서 충분히 설명했으므로 1강 부터 훑어보기 바란다.
사진, 그림 클립을 영상을 배열하듯 차례대로 배열하고 전환효과를 적용해주면 간단히 슬라이드 쇼 영상을 만들 수 있다. 기념을 해야할 일이 있다면 클립챔프로 간단히 만들어서 다같이 모여 즐거운 자리가 될 수 있을 것이다.